결론부터 말합니다. 실패예요. 성공해서 다시 만나요.

집회에서 주체측 추산 몇 몇 이라고 숫자를 세는 어플을 처음 봤을 때 정말 깜짝 놀랐어요.
나도 저런 어플을 만들 수 있을까?
그래서 만들어 봤습니다.
혼자서는 못하겠지만
Chat GPT와 함께 라면 가능할 것 같았거든요.
마침 마이크로소프트 MIEE도 되었고 하니,
마이크로 소프트에서 제공하는 모든 기능을 한 번 써먹어봐야겠어요.
올해 1년은 그야말로 전문가가 되는 해가 될 것입니다 .
가장 먼저 BIng에 접속해서 물어봐야지요.

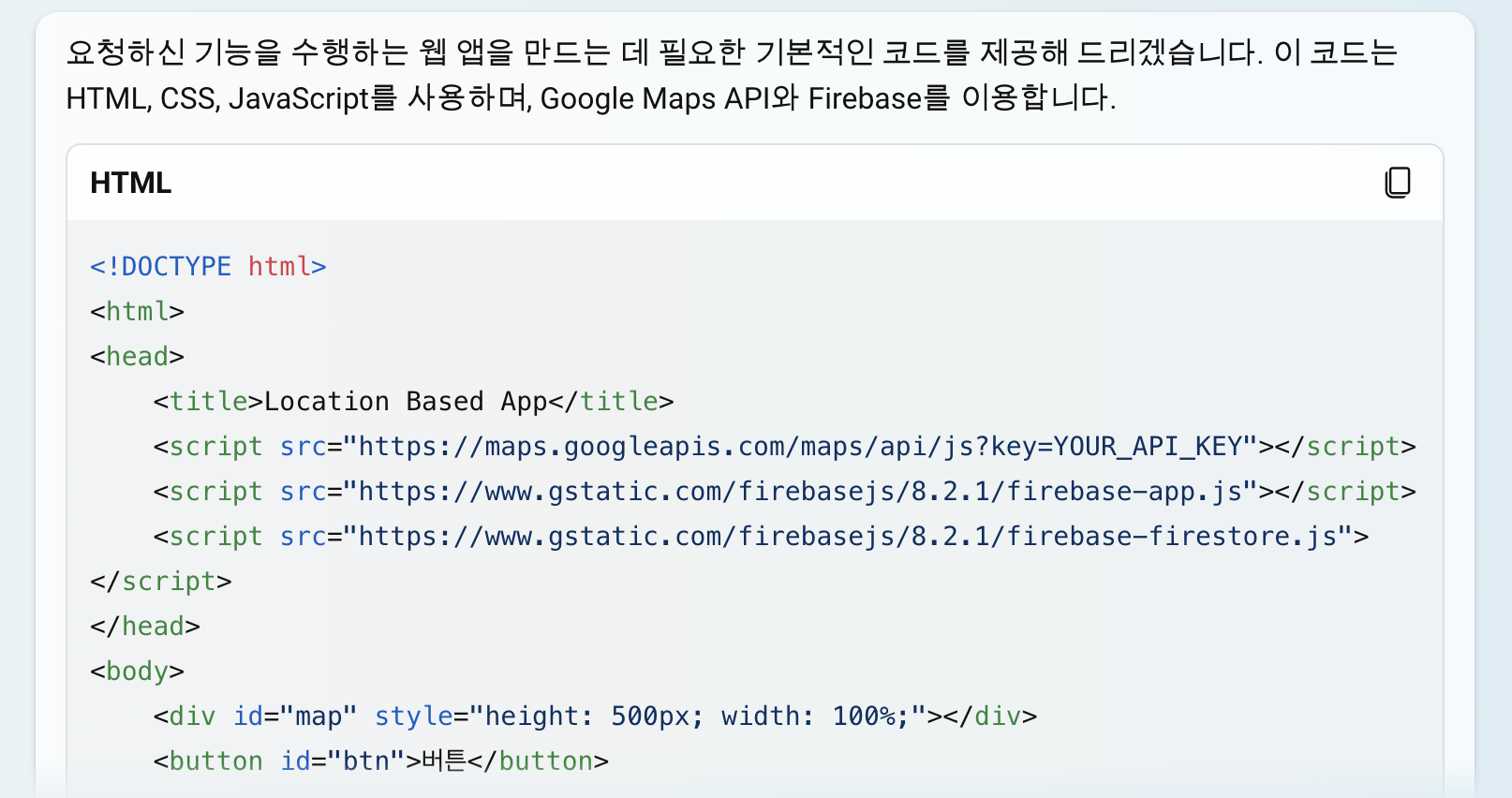
한방에 HTML은 바로 만들어 주네요.
대박!


어떻게 만드는지 원리도 알려주네요.
이것을 그럼 어떻게 할까요?
비쥬얼 스튜디오로 가서 파일을 새로 만들고, 태그를 붙여 넣어서 저장해야합니다.

먼저 index.html 을 만들고 위에 파일을 붙여넣기 해야지요.
간단하게 html 이 만들어 졌어요.
그런데 실행을 시켜보니까.
ㅋㅋㅋ
될리가 없지요.
왜냐면 아직 css파일이랑 js 파일이 빠졌어요.
이거 들으면 헉... html은 아는데 그다음은 너무 어렵게 보이지요?
저도 그래서 포기한게 100만번은 됩니다.
그런데 이것도 일단 해보죠.
GPT에게 물어봅니다.

그랬더니 헐.... 바로 만들어주네요.


요것도 그럼 붙여 넣어야 하는데.
여기서 새로 파일을 만들어야 합니다 .
파일 이름은 styles.css 라고 해주세요.
이제 마지막 자바스크립트도 요청했어요.


이것은 파일을 app.js로 만들어서 붙여 넣으면 됩니다 .
그런데, 난관이!!
파이어베이스 뭡니까?
아.... 이게 그 클라우드컴퓨팅 서비스!

요기 파이어 베이스의 기능에 대해 설명이 되어 있네요.
잘 몰라서 다시 물었습니다.

위치 기반으로 해야하기 때문에 구글 맵의 API 와 이것을 데이터로 몇명인지 수를 세어주고 알려주는 계산기가 필요하지요.
그래서 API 키와 Firebase 두 사이트가 필요합니다. 각각 가입해주세요.
자세한 설명이 필요하면 또 GPT 에게 물어보면 알려줍니다.
Google Maps API 키와 Firebase 설정을 얻는 방법은 다음과 같습니다:
- Google Maps API 키 얻기:
- Google Cloud Console(https://console.cloud.google.com/)에 로그인합니다.
- 프로젝트를 선택하거나 새 프로젝트를 생성합니다.
- 좌측 메뉴에서 ‘API 및 서비스’ > '라이브러리’로 이동합니다.
- 'Maps JavaScript API’를 검색하고 클릭합니다.
- ‘사용 설정’ 버튼을 클릭하여 API를 프로젝트에 사용 설정합니다.
- 좌측 메뉴에서 ‘API 및 서비스’ > '사용자 인증 정보’로 이동합니다.
- ‘사용자 인증 정보 만들기’ 드롭다운 메뉴에서 'API 키’를 선택합니다.
- 생성된 API 키를 복사하여 코드의 YOUR_API_KEY 부분에 붙여넣습니다.
- Firebase 설정하기:
- Firebase Console(https://console.firebase.google.com/)에 로그인합니다.
- 프로젝트를 선택하거나 새 프로젝트를 생성합니다.
- 좌측 메뉴에서 'Cloud Firestore’로 이동하여 데이터베이스를 생성합니다.
- 좌측 메뉴에서 '프로젝트 설정’으로 이동합니다.
- ‘일반’ 탭에서 웹 앱을 추가하고, 앱 닉네임을 입력하고, Firebase Hosting도 설정하면 앱이 생성됩니다.
- 앱이 생성되면 Firebase SDK 설정이 표시됩니다. 이 설정 정보를 복사하여 코드의 firebaseConfig 부분에 붙여넣습니다.
참고: 위의 절차는 기본적인 절차이며, 실제 설정은 사용자의 요구 사항에 따라 달라질 수 있습니다. 또한, API 키와 Firebase 설정은 민감한 정보이므로 안전하게 보관하고 공유하지 않도록 주의해야 합니다. 또한, 이러한 설정을 사용하여 개인 데이터를 수집하거나 처리할 때는 사용자의 동의를 받고 개인정보 보호 법률을 준수해야 합니다. 이러한 법률은 국가와 지역에 따라 다르므로, 해당 법률을 확인하고 준수하는 것이 중요합니다.
그래도 잘 몰라서 또 물어봤어요.

그랬더니 정리 잘 해주네요.
Firebase 프로젝트 설정에 대해 좀 더 자세히 설명드리겠습니다:
- Firebase Console 접속: 먼저 웹 브라우저에서 Firebase Console(https://console.firebase.google.com/)에 접속합니다. Google 계정으로 로그인해야 합니다.
- 프로젝트 생성 또는 선택: Firebase Console에서 '프로젝트 추가’를 클릭하여 새 프로젝트를 생성하거나, 이미 생성된 프로젝트를 선택합니다.
- Cloud Firestore 설정: 좌측 메뉴에서 'Cloud Firestore’를 선택하여 데이터베이스를 생성합니다. '데이터베이스 만들기’를 클릭하고, 보안 규칙과 위치 설정을 완료합니다.
- 웹 앱에 Firebase 추가: 좌측 메뉴에서 '프로젝트 설정’으로 이동합니다. ‘일반’ 탭에서 웹 앱을 추가하려면 ‘</>’ 아이콘을 클릭합니다.
- 앱 등록: 앱의 닉네임을 입력하고, 필요한 경우 Firebase Hosting도 설정합니다. 그런 다음 '앱 등록’을 클릭합니다.
- Firebase SDK 추가: 앱이 등록되면, Firebase SDK를 웹 앱에 추가하는 방법이 표시됩니다. 이 설정 정보를 복사하여 웹 앱의 HTML 코드에 붙여넣습니다.
위의 절차는 기본적인 절차이며, 실제 설정은 사용자의 요구 사항에 따라 달라질 수 있습니다. 또한, Firebase 설정은 민감한 정보이므로 안전하게 보관하고 공유하지 않도록 주의해야 합니다. 이러한 설정을 사용하여 개인 데이터를 수집하거나 처리할 때는 사용자의 동의를 받고 개인정보 보호 법률을 준수해야 합니다. 이러한 법률은 국가와 지역에 따라 다르므로, 해당 법률을 확인하고 준수하는 것이 중요합니다.
'에듀테크' 카테고리의 다른 글
| html 코딩으로 만든 - 부동산 대출 금리 계산기 (0) | 2024.05.31 |
|---|---|
| AI 로 코딩한 환율계산기 프로그램 (0) | 2024.05.30 |
| GitHub 깃허브 코파일럿 무료로 사용하는 방법 (0) | 2023.10.28 |
| 마이크로 소프트 MIEE 2024 킥오프 참여 몽당분필 5명 (0) | 2023.10.28 |
| 유튜브 VR로 하는 즐거운 수업 (0) | 2023.10.26 |

